Blog 8 questions to ask your client when starting a web design project
The ability to ask the right questions is an essential skill for any digital professional. Here are my top suggestions of what to ask in your first meeting with a client.
As designers, we spend a lot of time focusing on the end-product. When it comes to usability, aesthetics and general polish in our designs, we’re perfectionists. Job descriptions (quite rightly) put massive emphasis on these skills.
Just as important however, is our ability to communicate. Specifically, it’s our job to ask the right questions.
The first task in any project is gathering the information we need to do our jobs properly. These questions are best asked at the very beginning of a project, so that we can plan our working methods accordingly.
So, without further ado here are eight questions that I’d advise asking in your first meeting with any client:
1. Who is our audience, and what are their goals?
It might seem like a no-brainer, but the importance of asking this can’t be overstated. Understanding the audience and what they’re trying to achieve is the most important part of our design brief.
This is a big question, and you probably won’t get a comprehensive answer just in your initial meeting — but that’s okay for now. Try to get an initial flavour, and then go into more detail in a dedicated kick-off workshop at a later date.
There are a couple of important considerations when discussing this topic:
You need to ask the client for their understanding of the user needs, not the solution itself. Try to steer the client away from suggesting specific features or layout ideas. Coming up with the best possible solution is your job as a designer, and you don’t want to lead them down route before going through the proper process.
Try to get some understanding of priorities. The product is likely to have multiple audience types, each with several goals. Some things are going to be more important than others, and the design will need to reflect this. Playing ‘higher or lower’ with sticky notes in the meeting can sometimes help with this.
2. What are the major pain-points of the current version (if one exists)?
If you’re redesigning a website or app that already exists, chances are there’s at least one thing about it that the client hates.
If you find out which areas of the current product are causing the client to lose sleep, you can put extra focus into improving them in the redesign. You can also make sure that these features are covered thoroughly in your research and user-testing. This is because they’re likely to be contentious topics in future conversations.
3. What does success look like for the project?
You need to find out what internal business needs are driving the project. It’s likely that there are some specific metrics that your client has been tasked with improving, for example :
- “We’d like to increase the average value of our orders…”
- “We’d like to make people more aware of our brand…”
- “We’d like to attract more investor enquiries through the website…”
Getting an early idea of these business goals means that we can select the right tools and techniques to measure them. It also gives an extra insight into the client’s priorities (even if they don’t necessarily reflect the user’s).
User Experience is the marriage of both user and business needs, so making sure we’ve talked about both is important at these early stages.

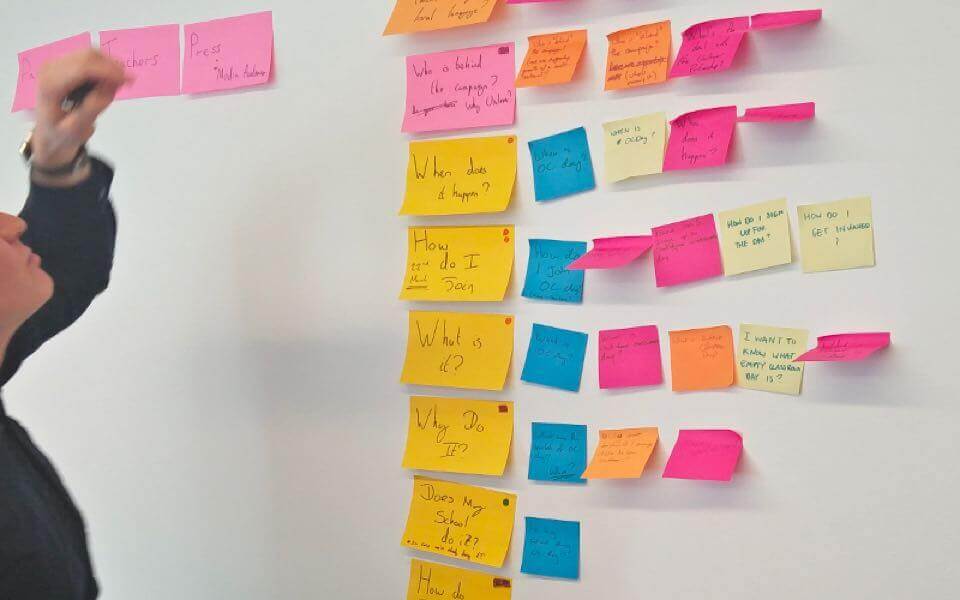
Use post it notes to quickly capture your findings.
4. Is there any existing research data we can use?
Making time for user research can be challenging, but useful information may already be in your grasp. A particularly proactive client might have collected some user feedback before they commissioned the project.
It’s also possible there might be online analytics data from the existing version be useful to learn about audience habits. Research conducted by separate teams (i.e. A consumer survey by the marketing department) might also yield some useful insights. Remember, any research is better than no research.
Asking after specific examples like this is worthwhile, as there may be beneficial information already available that the client hasn’t even thought of. If these questions don’t yield anything useful, it might be worth sharing some other ideas for user research.
5. How will we involve users during the design process?
Speaking of research, this meeting is a good chance to set expectations about the access you’ll have to users. Some organisations will already have dedicated research panels who are happy to participate, saving time and money on recruitment.
Other companies may also have a user base who are very difficult to access directly. Examples might include :
- Audiences who are extremely time-poor, such as doctors or executives.
- Audiences who are international, perhaps even in a different time zone.
It’s helpful to understand early if these types of barriers exist, so that we can seek alternatives in our user research techniques. For instance, in those previous examples we might look to remote (and potentially unmoderated) tools such as Optimal Sort or Validately.
6. Will users have any big technology constraints we should know about?
Many audiences have specific technology needs, and your client is likely to be aware of these. Some of these could affect your design in a big way, so getting an early sight of these is crucial.
For example, I once worked on a project where the main audience were medical professionals, most of whom were in the UK’s National Health Service. At that time, all of these professionals used IE6 as standard in their clinics. Even back then, the browser was terribly out of date, and allowed for very little design flexibility. Making the experience work well with a heavily depreciated technology was a big consideration.
Another example had me working with a large supermarket chain. The product was an application intended to be used by staff in their store’s back-office. It turned out though that the computers in stores were configured to not allow traditional browser controls to be displayed. This meant that items we take for granted, such as the ‘back’ button, weren’t available to users — something we’d have to design around.
7. Who will be ultimately responsible for signing off the design?
I didn’t really appreciate the importance of this question until quite far into my career.
Often, the client you’re working with to make decisions in the design process won’t actually be the person approving the end-result. This is particularly true in larger organisations.
I’ve worked on many projects where the person who was actually responsible for agreeing the design wasn’t involved until far too late in the progress. When this person was finally shown the work, they won’t be aware of the context, and often had ideas different to those of the wider team. When this happens, it causes big issues. The worst case scenario can mean having to go back to the drawing board at a particularly late stage in the process.
The technical term for this phenomenon is ‘swoop and poop’.
By approaching this situation from the outset, you can discuss with your client the best way to get this person involved earlier. Whilst their time may be at a premium, getting them involved earlier will save a lot of problems in the long run. This could be as simple as getting them to attend the kick-off workshop, or reviewing a work-in-progress version of the design.![]()
8. How collaborative would you like to be?
Some clients like to be more hands-on than others. Whilst some would rather leave you to it and just have designs presented to them at key stages, others will be much more eager to be involved in the detailed discussions.
If the client has an appetite to be involved like this, I would encourage you to allow it. This means inviting them to workshops and sketching sessions. It could also involve bringing them along to any user research and testing sessions. Essentially, treat them as through they were a member of your internal team.
If they’re fully involved in the process, they’ll be much more aware of the context behind design decisions. They’ll also feel more ownership of the product. This will make sign-off a lot less painful, and will help build a better relationship in the long-term.
And who knows, sometimes clients have great ideas too!
Chris Myhill
— Director of Experience