Blog The art of efficient prototyping
Prototypes are a digital designer’s most valued output. Building them efficiently has never been more important.
Prototypes take on many guises, but they always share the same goals :
- Getting your product into people’s hands sooner.
- Aligning your team to a clearer vision of what you’re making.
- Encouraging feedback faster than you’d get it otherwise.
In a nutshell, prototypes save you time.
The value of a prototype is in the faster, clearer communication of ideas. They help us to fail quickly, and at lower cost. We can use the time we’ve saved to experiment with other routes. This allows for more iteration, and (hopefully) a product at the end.

Prototyping should be rapid
To make good on this promise, our prototyping needs to be speedy. When I first discovered modern prototyping tools, I hadn’t yet understood this idea. I had to learn the hard way.
At the start of a project, I would rush to craft prototypes that were highly interactive. My early first drafts were very detailed. Too detailed, in fact. I hadn’t understood that in these crucial early stages, my teams were still coming up with ideas. The product was still being formed. Minds were constantly being changed.
My complicated prototypes couldn’t evolve fast enough. I couldn’t keep up with the shifting priorities of my team.
The more detail you add to a prototype, the more time it takes to build. If you’re not careful, updates become a real pain. If the product idea pivots dramatically in the early stages, it could mean major design changes. If a designer doesn’t work efficiently, they can easily become a bottleneck.
Choose speed over polish
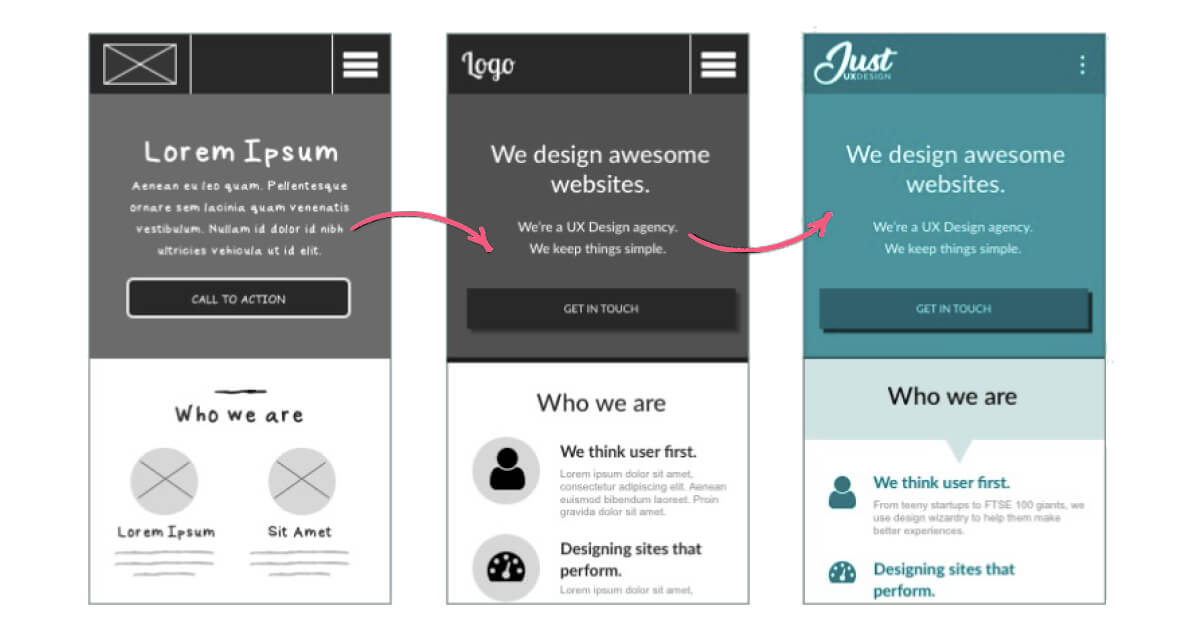
We’ve talked about design fidelity before on this blog. It’s the idea of scaling the detail of a design in accordance to what you’re trying to achieve. In the earliest stages, a prototype’s goal is to communicate an idea. It’s to get everyone aligned. To provoke discussion.
In these cases a massive amount of detail & polish isn’t necessary. In fact, it can be counter-intuitive. As soon as your prototype communicates the idea or the flow that it’s supposed to then it’s ready to be shared.

Don’t sweat the details
Fidelity doesn’t just apply to visual polish. It goes for interactivity too. When planning an experience, there are loads of opportunities to bogged down in details. To get stuck on how the user interface should behave.
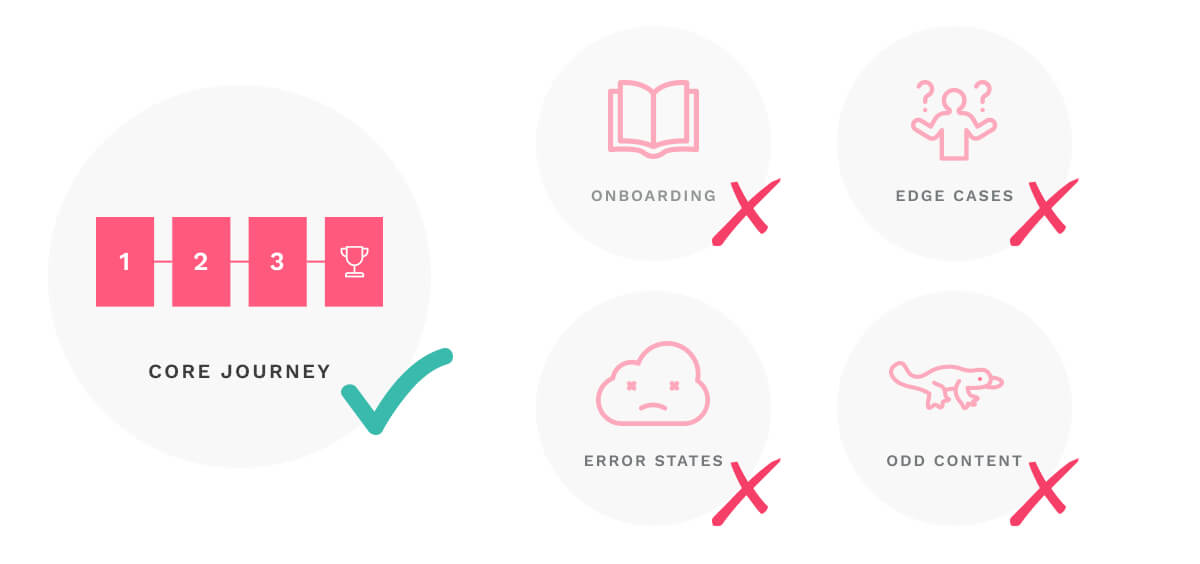
Think about any feature for long enough and edge-cases will begin to pop up.
- What happens when there’s an error?
- What if the user does something unexpected?
- How do we onboard new users?
It’s in our nature to raise these issues. That’s our job. To figure out the little details that might otherwise go overlooked. But at the start, we’re not ready for that kind of deep thinking.
Our focus needs to be on ideation. Not getting stuck on the nitty-gritty. It all comes back to that idea of fidelity. We want to communicate our initial ideas quickly. If that means glossing over a few details, then fine. If the core idea is a good one, then we’ll get a chance to revisit those complicated issues later.
Tell the story that matters
Start simple, and edge up the detail over time.
The first prototype you share should be very basic. Just enough that people can understand what the thing you’re proposing is. Once everyone is in agreement, you can start committing time to the smaller details. We do this to protect ourselves. It stops us going down the rabbit hole with a solution that wasn’t right to begin with.
The first prototype you create may not be received well by your teams & users. So long as that prototype was made quickly, then it’s a win. You’ve saved time. You can go back to the drawing board and try something else.

Know your tools
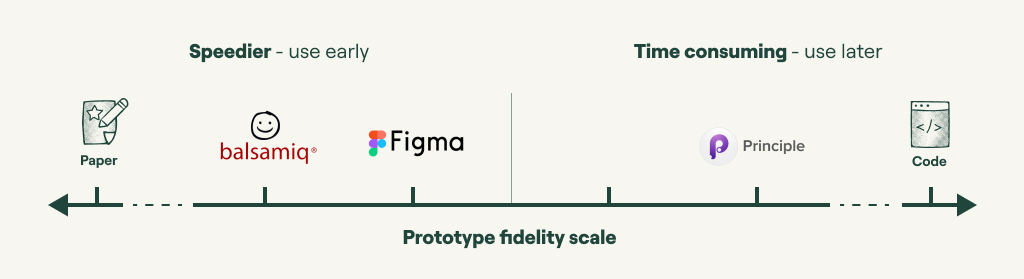
There are SO many software tools to help you build prototypes. Designers have never had more choice. Some offer speed & no-frills simplicity. These faster, low-fidelity tools include :
- Balsamiq
- Figma
- Adobe XD
Others are more complicated, but let you build fancy interactions. These, high-fidelity tools include :
- Axure
- Principle
- Coded prototypes (HTML)
Don’t think that software tools are your only option, either. Sometimes a good ol’ pen & paper is enough to make a sequence of sketches you can test. Or you can go to the other end of the spectrum. You could build prototypes in real code – for absolute realism.
Every approach has its own strengths & weaknesses. There really is no ‘correct’ way of doing things. Get used to using a few different prototyping tools. Have options at the ready, so you can switch them up based on the needs your project.

Recycle at will
Over the course of a project it’s likely you’ll be going through many iterations of the same prototype. Make sure you’re keeping previous versions. This allows for re-use of everything you’ve done. Re-use might apply not just for later iterations of this project, but in totally different things you might work on in the future.
Don’t be ashamed to recycle old ideas. It’s not cheating.
You may have already prototyped a component for one project, but find it also offers the best solution for something else. Just reuse it. If it increases the speed & efficiency of your design process, it’ll benefit everyone involved.
Remember, ALL prototypes are disposable
Never get precious about your prototypes. Take pride in what you design, but don’t forget that all of this is a means to an end. Unless you’re writing production code, the artefacts we create aren’t the final product. The value of prototyping is in provoking conversations. In encouraging feedback.
The sooner you can achieve that aim, the better.
Chris Myhill
— Co-Founder