Blog The importance of white space
When it comes to using white space in web design, balance is key. Here’s how to achieve it.
White space is to be regarded as an active element, not a passive background.
JAN TSCHICHOLD
What did the German typographer and book designer mean with this statement?
What is white space in design?
White space does not mean completely blank space; it can be colour, texture, or even a background image. While positive space is the actual subject, white space (also referred to as ‘negative space’) is the area surrounding the subject. It can be found between design elements, but also within elements themselves. The space within and between glyphs in typography is a good example of white space. Without this negative space, the glyphs would be indecipherable.
Often associated with elegance and minimalism, white space is a key principle in design and applied arts. In photography or painting for instance, the use of negative space is crucial in achieving a better composition. It acts as breathing space for the subject, allowing it to stand out. The viewer’s eye is free to wander around the frame or canvas, gradually guided to the focal point.
The negative space helps tell the whole story and acts as a resting place for the eye as the brain processes all there is to take in.
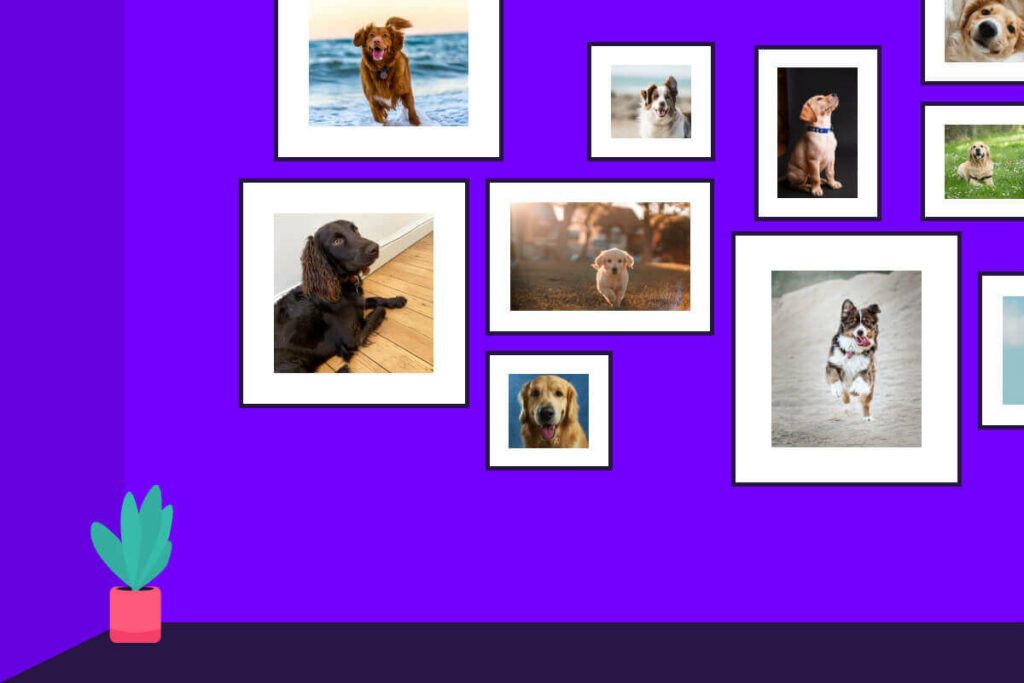
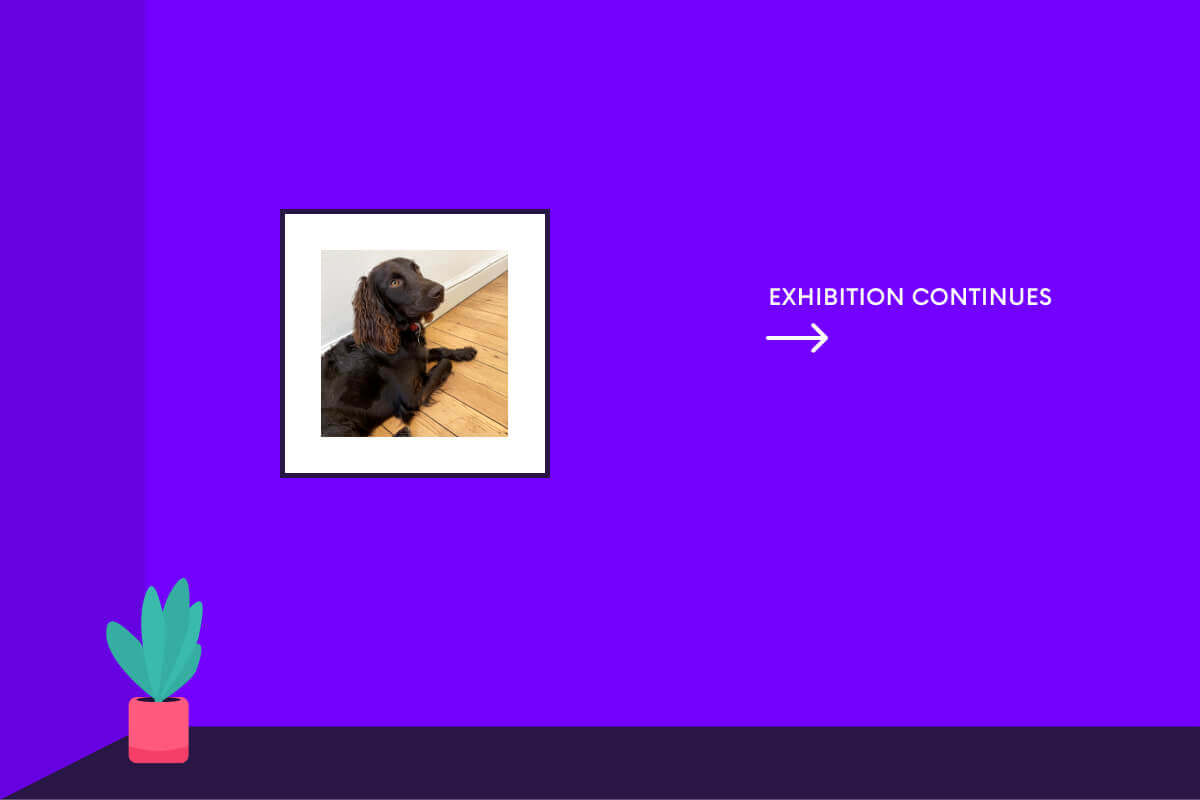
Art curators apply the same principles when displaying art in galleries. A common technique to make an art piece stand out is to give it space. It’s no coincidence that the hero piece in an art show is often displayed away from the others, taking up centre stage on its own wall, or perhaps even its own room. By isolating it in this way, the curator deliberately captures the viewer’s full attention, away from other distractions.


Create visual balance in UI design
When it comes to designing for digital platforms, the interaction between positive and negative space remains pertinent. Just like a painting is made out of painted bits, the layout on a web page or app is made out of many different visual components, ranging from typography and lines to images and icons. For these components to be purposeful, they all need a canvas to rest on, a background to hold them together.
Striking the right balance between positive and negative space allows for better content organisation that enhances the visual communication experience. Visual communication cannot be effective if the screen is busy. The user’s ability to process information is hampered if too many elements are on display at once. With less information to take in, the brain can focus easily.


White space and visual hierarchy
Understanding the intricacies of the interplay between positive and negative space is a skill the designer must develop, just like the curator in an art gallery.
The designer uses visual hierarchy to organise design elements in the order they want the user to see them. White space plays an active role here as it breaks up chunks of informative content by introducing ‘quiet’ areas for the user to pause and digest the information. It deliberately guides the user through the interactive content towards specific areas. Focal points like calls-to-action stand out more when they’re given more breathing space.
Different types of white space
So how can the designer use white space efficiently? The technique goes further than simply inserting white space between each content block. Two categories of white space should be considered to serve different purposes in different areas of the layout.
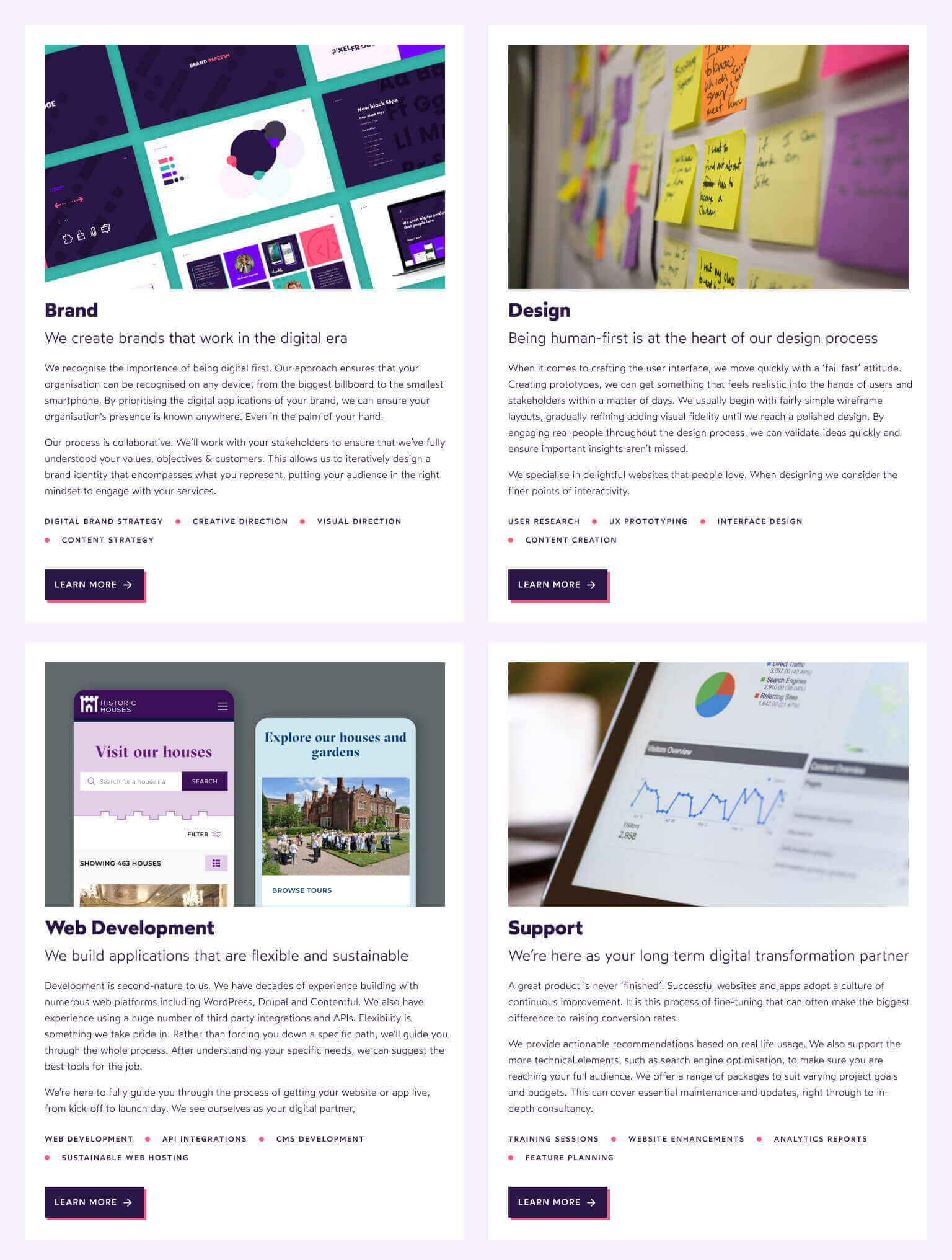
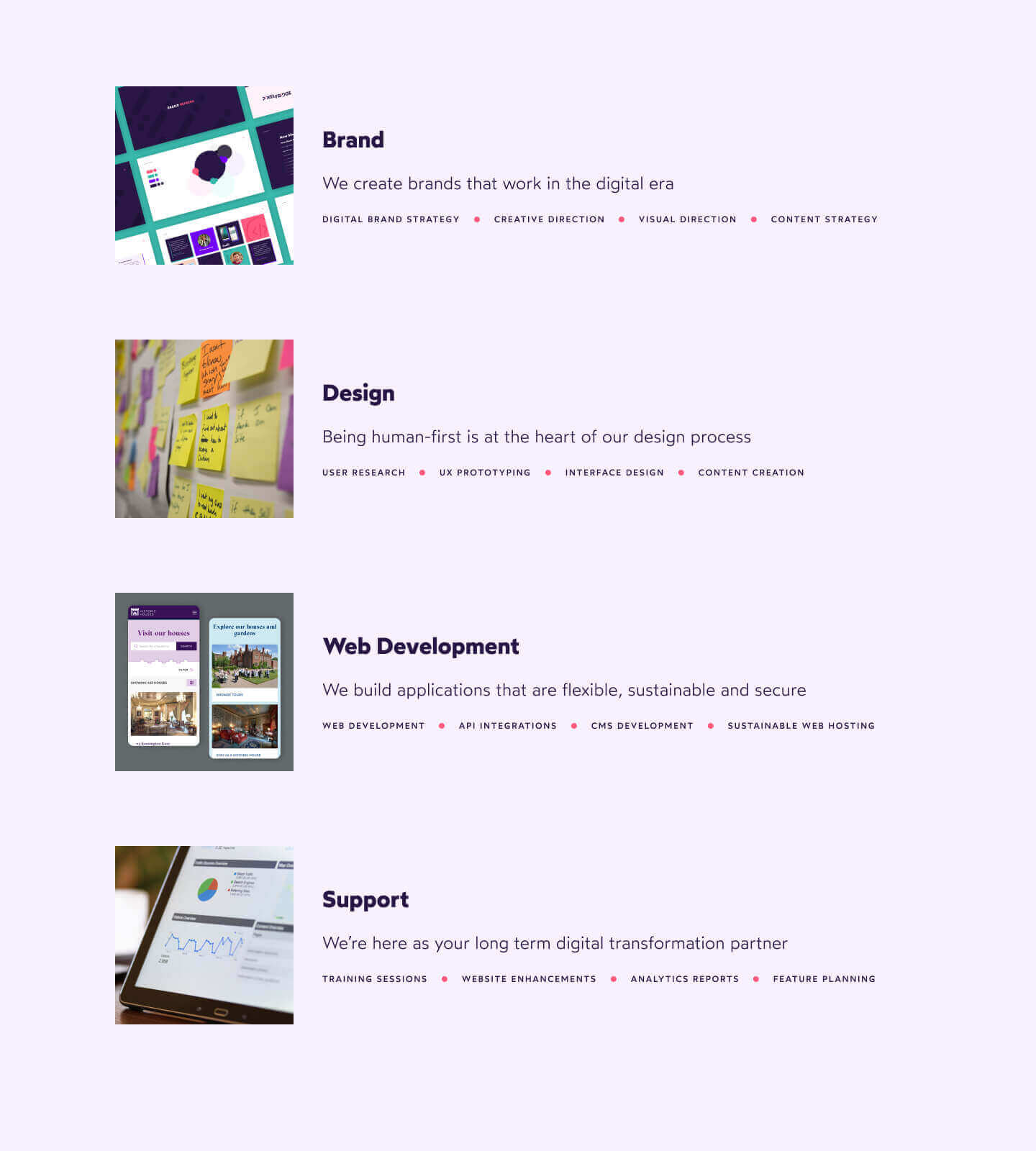
Macro white space surrounds the whole layout and breaks up the website’s content blocks. Ample space around the whole layout and between chunks of information is useful to frame the content and keep it organised.
Micro white space is used between design elements, lines, paragraphs or images. It ensures the information is legible within its container.
![]()
How to create minimalist designs
So how does the designer know how much or how little white space to use in a layout?
Branding and messaging help determine how to use white space. If the brand calls for a minimalist mood, it makes sense to increase the use of macro white space and give content more breathing room. On the other hand, for a more content-driven brand, micro white space takes the lead as the need for legibility increases to support a higher volume of information.
As for everything else relating to interface design, the user is key in helping determine how to use white space. Knowing the target audience and its requirements informs how to organise the website content.
As always in design, testing is an efficient way to assess how the designs are interpreted by the target audience and whether white space is fulfilling its role as an active component of the interface. With simple usability testing, the designer can get external feedback from a fresh perspective. Heat maps are also useful to see how much users interact with a specific component. If the findings show a lack of interaction with a specific call-to-action, it is worth considering adding more breathing space in the layout so it stands out more.
White space is a powerful design tool
Understanding how to use white space effectively makes a design enjoyable and easy to interact with.
Using it successfully when designing for web takes practice, trial and error. But it’s worth the effort when it dramatically elevates the user experience.
Gaelle Monin
— UX / UI Designer