Blog The user experience of chatbots
Though conversational UI is still a novelty for many, it can offer some helpful benefits over traditional interfaces when used well.
The last few years has seen a lot of excitement around conversational UI. Organisations have flocked to chatbots as an exciting new way to engage customers, especially in the realms of customer service and knowledge tools.
It’s easy to see the appeal.
Giving machines the ability to respond in a human-like way to written or spoken commands sounds awesome. It is a prospect that was once relegated to science fiction. Forerunners such as IBM’s Watson have kicked off a wave of excitement for more attainable UI tech. The idea of any organisation being able to offer customers an ‘ask me anything’ chatbot that requires no human oversight is an appealing prospect.
You can only imagine the potential savings. In theory, moving away from graphical user interfaces (GUIs) could offer faster, more personal, and more convenient interactions. All this hype has created a kind of ‘gold rush’ effect in the industry. For every possible interaction, a business is racing to make a chatbot for it. From ordering a pizza to finding love, we’re seeing it all.
But are chatbots actually a good idea?

The short answer
Organisations must appreciate that chatbots are just one layer of a larger user experience. They shouldn’t be used for everything.
Chatbots can be fantastic for some interactions, but the lack of a graphical user interface (GUI) is also a limiting factor. Lengthy back-and-forth dialogues can cause unwanted cognitive load for users (That’s UX-jargon for excessive thought and memory work). Not to mention they can be a bit tedious, if the conversation is too lengthy.
But we don’t hate chatbots. In fact, we think they’re great. But they need to be used wisely, and as one part of a bigger picture.
Chatbots can provide tremendous value in the right circumstances. It’s all about using them at the right times, at the right points in the user’s journey. So when should we use chatbots over a GUI? To know this, we need to understand what they’re good at, and what they’re not-so-good at.
When chatbots are better than GUI
For allowing users to quickly articulate a need
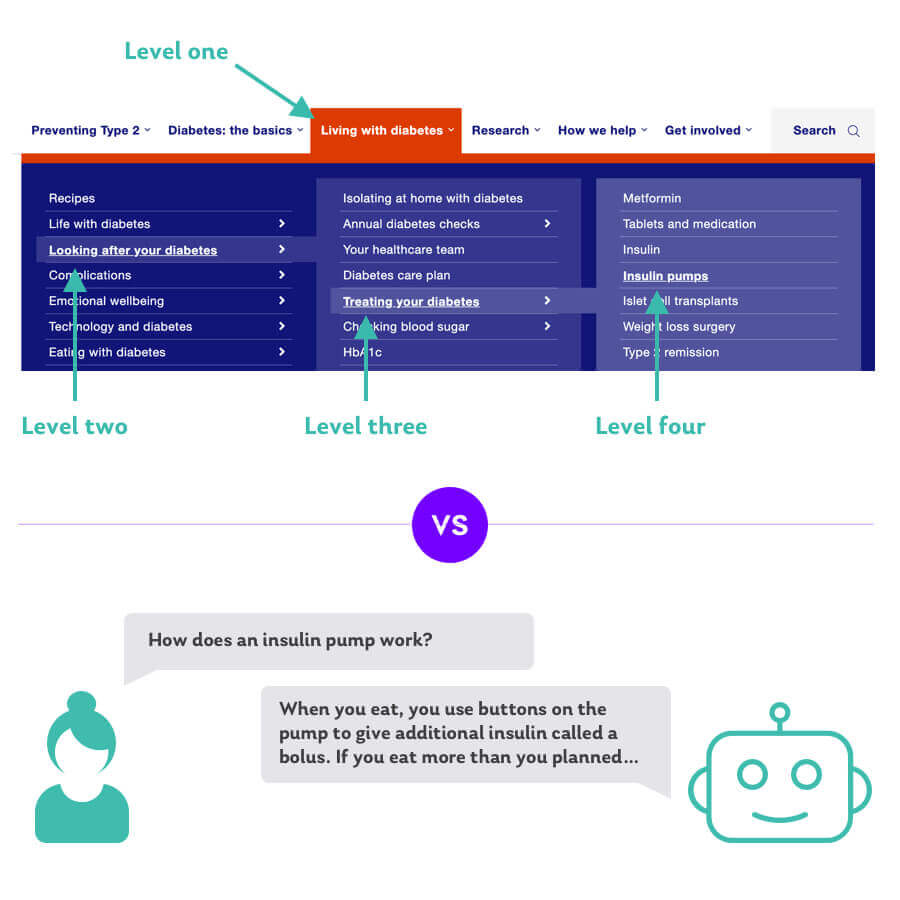
When designing a website or app, we usually go through the process of planning an Information Architecture (IA). This basically means the structure of the content; how the menu or navigation system should set things out.
For larger services with lots of content, this structure can get really complicated. On a particularly information-heavy website, users might need to move through several layers of navigation to find something specific. Especially if that something is a bit niche. Tracking down one small piece of content in a massive site structure can be like trying to finding a needle in a haystack.
In these cases, a chatbot works brilliantly. If the user can quickly express that need as a question, the bot can provide the answer immediately. No digging around a complex navigation structure.

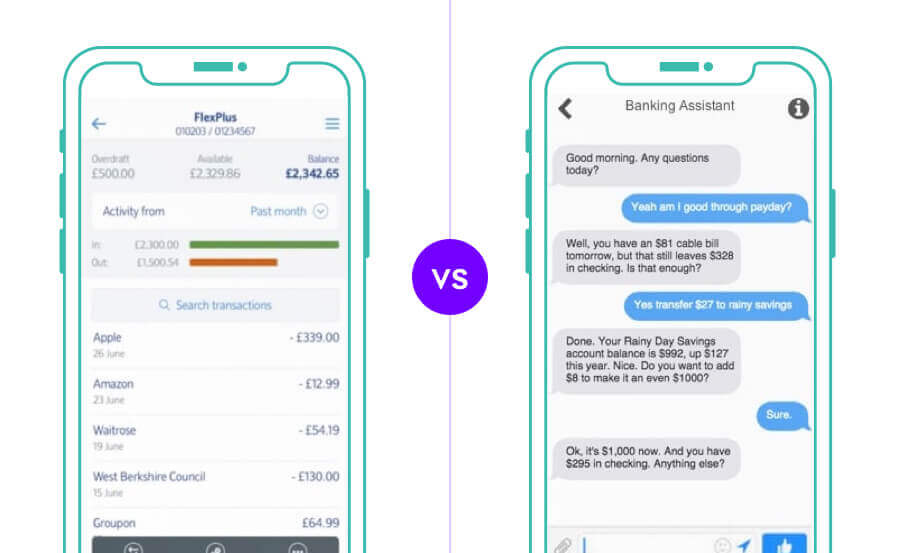
For scenarios where a screen-based UI is inconvenient
Whether through text or voice, it’s much easier to initiate the interaction with a chatbot. The user doesn’t need to wait for the website to load, or find the right section of an app. They can just start the conversation straight away.
The nature of voice-based chatbots also means they’re hands free. This offers huge advantages in situations where screen-based UI isn’t appropriate. Users can make a bank transfer whilst driving, or get recipe details whilst cooking with messy hands.
It’s in these kinds of scenarios when the benefits of chatbots are immediately clear.

For more personal, human-like conversations
This can be incredibly powerful when we want to create a sense of empathy or understanding in our products.
Many charities and healthcare services are experimenting with Chatbots as a way of providing content around touchy subjects in a more comforting way.
This isn’t an easy thing to do. Avoiding the ‘uncanny-valley’ effect is a bit of a balancing act. When the machines tries too hard to mimic real emotions, it can come across as insensitive and jarring. But if done right, these human-like touches can help build trust.
If you need an example of just how effective this can be, take a look at the Persona Synthetics chatbot that Channel 4 made to promote the TV show ‘humans’. It’s just a bit of fun, but it showcases the powerful emotional effect chatbots can have.
When chatbots are worse than GUI
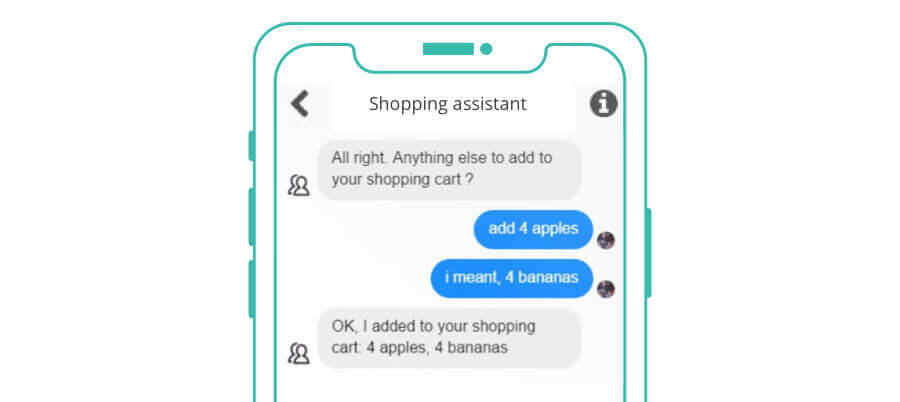
There’s a high risk of error
We’re big fan of error-proof interfaces. It’s a bit of a saying here at Pixel Fridge that errors are just a symptom of a poorly planned interactions.
When creating graphical interfaces, it’s actually possible to design them in a way that protects users from errors. We’ve talked about this ‘error-proof’ attitude to UX design in previous posts.
Take form design as an example. In a graphical user interface we can structure and style our input fields to ensure the correct entry of information.
Unfortunately, this isn’t so easy with conversational UI. The user can effectively say anything they want at any time. Given the infinite number of possible instructions they could give the bot, the propensity for error is really high. No matter how good machine learning is, we can never guarantee the user won’t ask something we don’t understand.
We may also misinterpret something based on a lack of context, or clear instruction. Slang and colloquialisms confound this even further. And let’s not get started on accents or local dialects.
Complex interactions can become a headache
Some interactions aren’t so simple, and require a lot of input from the user. Something that initially seems simple can actually be deceptively complicated, requiring a lot of clarification between the user and the system.
Let’s take online gaming as an example. Say the user wants to bet on a sporting event. At a moment’s notice, they could tell the chatbot to “put a bet on the game”, and have it placed without any fuss.
But just with this one user need, there’s so much clarification needed.
- What event are they betting on?
- Which team / player are they betting on?
- How much money would they like to bet?
- What kind of bet is it? (To win, or a specific score?).
- How will they pay for the bet?
- Are they aware of the terms & conditions?
…And so on.
Suddenly this simple statement has turned into a very complex interaction. Doing this all via a back-and-forth conversation places a lot of cognitive load the user, and could be really tedious, too. A graphical interface suddenly seems like a much better choice.
They lack true understanding of context, or empathy
Chatbots can feel human. But all they’re really doing are extracting keywords and phrases from the user’s input – and serving a response. Whether that response is predetermined by the bot or learned through AI, it’s still limited by the nature of their programming. A bot can never truly empathise with a user.
A graphical user interface can’t do this either – but the user doesn’t expect it to. A chatbot can result in greater disappointment if it fails to deliver on the user’s instruction.

Use the best of both worlds
So. Should you use a chatbot? Well, like anything else in our field, the answer is that frustrating old standby : ‘it depends’. If we have one recommendation to make here, it’s this. Sometimes a combination of natural language and graphical elements in a single interface can work wonders.
For example, a chatbot could be a mini-app embedded on your website to helps people get to the right section. The task itself is then completed with a graphical interface, but the chatbot is there to help. Conversely, embedding forms or a graphical elements into a chatbot experience is no bad thing. Sometimes natural language just isn’t suitable, and we shouldn’t feel like we’re cheating if we switch to a more traditional graphical interface.
In summary. Use conversational UI when it’s appropriate. But always consider them an helpful ‘extra layer’ to the traditional experience, and not a full replacement.
Chris Myhill
— Director of Experience